Concept

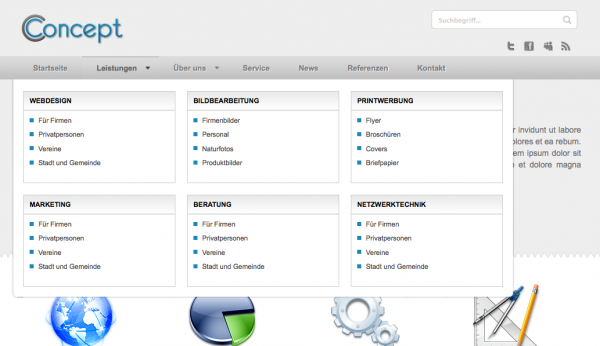
Ein besonderes Template mit Mega Menü für das Website Baker CMS und als HTML Homepage verwendbar. Das Design ist in grau-weis gehalten und daher sehr neutral und für viele Gebiete einsetzbar. Ob Webdesigner, Grafiker, Handwerker oder Officeberufe, mit diesem Template kann vieles gestaltet werden. Durch das große Mega Menü sind viele Links möglich. Das Demo enthält zwei HTML Seiten, eine für die Startseite mit Slider und eine für alle übrigen.
WebsiteBaker Template mit Mega Menü



Diese Template wurde mit verschiedenen Browsern, unter einem Apple- und Windows-Betriebssystem erfolgreich getestet.







Hallo,
ich habe zwei Fragen.
1. Wie bkommt man die Bilder, wie HIER auf dieser Kontaktseite von Ihnen ganz oben gezeigt in die Menüs rein ?
http://screencast.com/t/8OtsjjTW
2. Wissen Sie warum ich im Kontaktefeldern immer diese Texte „URL: Leave this field url blank:“ zu stehen habe, siehe Link zur URL.
http://screencast.com/t/qnroaWDDu
VG
A.Krüger
Hallo
Danke für den Kauf meines Templates!
Zu Ihren Fragen:
1. Das Template hat im Menü keine Icons. Wenn Sie Icons möchten wie bei http://shop.combosa.com/templatedemos/quattro-html/index.html, dann muss dem Menü ein Hintergrundbild gegeben werden.
.topmenu ul.menu li .sub {
background: url(„../images/mega-hover.png“) no-repeat scroll center center #FFFFFF;
width: 837px;
}
Dieses sieht dann so aus. http://shop.combosa.com/templatedemos/quattro-html/images/mega-hover.png
Frage 2:
In der index.php wurde der Aufruf für die Scripte nicht mit ein gebaut
< ?php // automatically include optional WB module files (frontend.css, frontend.js) if (function_exists('register_frontend_modfiles')) { register_frontend_modfiles('css'); register_frontend_modfiles('js'); } ?>
da dies meist individuell je nach Kunde erforderlich ist!
Aber wie ich gesehen habe, ist es ja schon bei Ihnen drin!