Websitebaker Form-Modul
freebies, Tutorials, Website Baker•on Mai 21st, 2011•Kommentare deaktiviert für Websitebaker Form-Modul

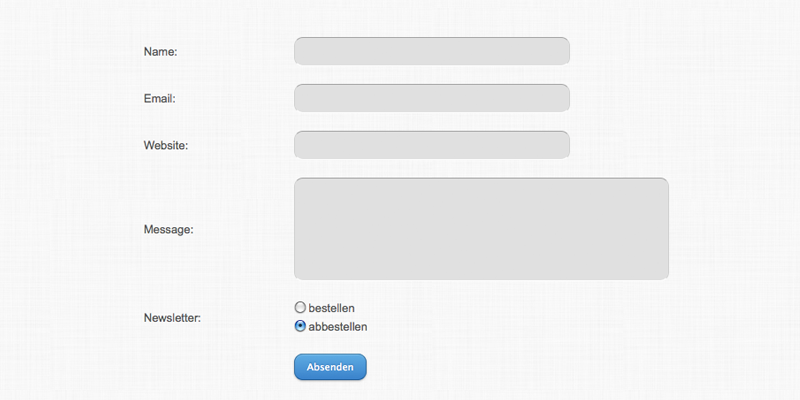
CSS3 für das Kontaktformular von Websitebaker. Ein kleines Tutorial wie man sein Formmodul verschönern kann.
Formmodul CSS
CSS Code für das Template!
/*
Template Name: Website Baker Kontaktformular
Description: Eine Website Baker Modulanpassung
Version: 1
Lizenz: Free
Author: Jürgen Rübig Firma Combosa (D)
*/
/*********************************
1.) Basic Layout Template
**********************************/
* { margin:0; padding:0; }
body {
text-align:left;
font:14px/21px Arial,Helvetica,sans-serif;
line-height:21px;
color: #575757;
background:url("images/bg.jpg") repeat;
}
#content { width:600px; margin:20px auto; }
a { color: #20559A; text-shadow: 1px 1px 1px #fff;}
a:hover { color: #333; }
h1 {
color: #555;
font-size: 50px;
font-weight: normal;
margin-bottom: 10px;
margin-top: 100px;
text-shadow: 1px 1px 1px #fff;
font-family: Georgia, "Times New Roman", Times, serif;
text-align: center;
}
h2 {
color: #3B414A;
font-size: 30px;
font-weight: normal;
margin-bottom: 66px;
text-shadow: 1px 1px 1px #fff;
font-family: Georgia, "Times New Roman", Times, serif;
text-align: center;
}
.combosa {padding-bottom: 140px; font-weight:bold; text-decoration:none;}
/**********************************
2.) CSS - Table
**********************************/
table {
border-collapse:separate;
border-spacing:0;
width:100%;
margin-bottom:18px;
font-size: 13px;
}
th{
border-top: 1px solid #fff;
color: #333;
font-size: 13px;
padding: 10px;
text-align: left;
text-transform: uppercase;
}
td{
padding:10px;
color:#555;
border:0px;
font-size: 13px;
}
/**********************************
3.) Form Modul css
**********************************/
/* -- textfeld kurz --*/
.textfield {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
/* -- textfeld lang --*/
.form textarea, .form select {
width: 98%;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
padding: 10px;
font-size: 15px;
text-shadow: 1px 1px 1px #fff;
}
/* -- absenden button --*/
.form input[type=submit], .form input[type=reset] {
background: #377ad0;
background: -moz-linear-gradient(top, #52a8e8 0%, #377ad0 100%);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#52a8e8), to(#377ad0));
border-top: 1px solid #4081af;
border-right: 1px solid #2e69a3;
border-bottom: 1px solid #20559a;
border-left: 1px solid #2e69a3;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: inset 0 1px 0 0 #72b9eb, 0 1px 2px 0 #b3b3b3;
-webkit-box-shadow: inset 0 1px 0 0 #72b9eb, 0 1px 2px 0 #b3b3b3;
color: #fff;
font-family: "lucida grande", sans-serif;
font-size: 13px;
font-weight: normal;
line-height: 1;
padding: 10px;
text-align: center;
text-shadow: 0 -1px 1px #3275bc;
width: 100px;
-webkit-background-clip: padding-box;
float: left;
}
/* -- absenden button hover --*/
.form input[type=submit]:hover, .form input[type=reset]:hover {
background: #206bcb;
background: -moz-linear-gradient(top, #3e9ee5 0%, #206bcb 100%);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#3e9ee5), to(#206bcb));
border-top: 1px solid #2a73a6;
border-right: 1px solid #165899;
border-bottom: 1px solid #07428f;
border-left: 1px solid #165899;
-moz-box-shadow: inset 0 1px 0 0 #62b1e9;
-webkit-box-shadow: inset 0 1px 0 0 #62b1e9;
cursor: pointer;
text-shadow: 0 -1px 1px #1d62ab;
-webkit-background-clip: padding-box;
color:#fff;
}
/* -- textfelder font + width --*/
.form input[type="text"] {
font-size: 14px;
color: #212121;
font-weight: normal;
text-shadow: 1px 1px 1px #fff;
height: 31px;
padding: 0 0 0 10px;
width: 300px;
}
/* -- textfelder --*/
.form input, .form textarea, .form select {
background-color: #e0e0e0;
border-top: 1px solid #a2a2a2;
border-right: 1px solid #cecfce;
border-bottom: 1px solid #ffffff;
border-left: 1px solid #cecfce;
}
/* -- textfelder hover --*/
.form input:hover, .form textarea:hover, .form select:hover {
background-color: #f1f0f0;
border-top: 1px solid #a2a2a2;
border-right: 1px solid #cecfce;
border-bottom: 1px solid #ffffff;
border-left: 1px solid #cecfce;
}
/* -- textfelder focus (angeklickt) --*/
.form input:focus, .form textarea:focus, .form select:focus {
background-color: #fff;
border-top: 1px solid #a2a2a2;
border-right: 1px solid #cecfce;
border-bottom: 1px solid #ffffff;
border-left: 1px solid #cecfce;
}






