Sentensi

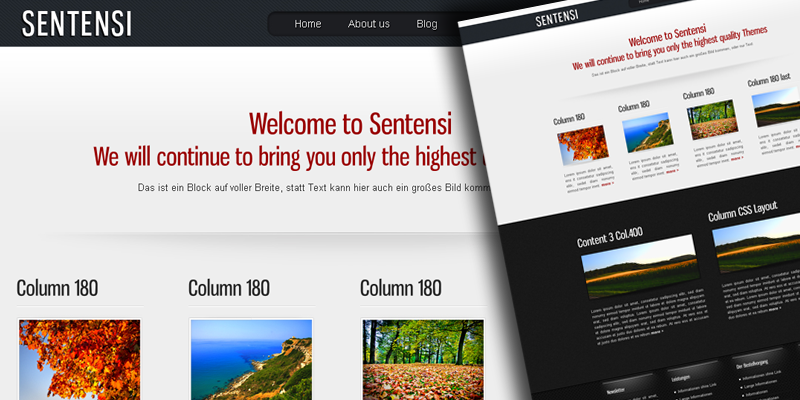
Ein Template für Fotografen, Business & IT oder einfach nur für jeden der es schön findet. Sentensi hat 3 Blöcke in denen viel Inhalt Platz findet. Der erste Block ist gut für große Überschriften oder auch geeignet für große Bilder über die volle Breite. Bei Website Baker Einsatz kann natürlich auch eine Bildershow oder Slider verwendet werden. Die sogenannten Col´s können einfach in den WYSIWYG Editor von WB geschrieben werden, im Demo ist das ersichtlich. im Black-Content finden Bilder nocheinmal gut Platz und wirken auch dementsprechend.
Das Template Sentensi
Diese Template wurde mit verschiedenen Browsern, unter einem Apple- und Windows-Betriebssystem erfolgreich getestet.







Hallo combosa Team,
ich verwende das Template Sentensi. Dabei ist mir aufgefallen das bei Internet Explorer die Column 180 / 400 nicht richtig Angezeigt werden.
Die Bilder sollten neben einander Angezeigt werden. Im IE werden die Column untereinander Dargestellt. Unter Firefox werden alle Column richtig Nebeneinander Angezeigt.
Können sie mir eine Hilfe geben wie ich es ändern kann?
Der Code für die Column wird im white-content und black-content verwendet.
MfG
Werner
Hallo Werner
Die Column 180 hat eine padding-right in der CSS Datei, diese kann man auf 30px setzen.
Bei der Column 400 wäre padding-right:0px; auch noch ok.
Wir haben das Design wohl nicht unter IE getestet, sorry deswegen.
MfG
Jayesh
Hallo Jayesh,
danke für den Tipp. Jedoch sind die Column weiterhin im IE verschoben.
Was ich in meinem ersten Post vergesen habe zu sagen das mit dem IE auch das Menü im Fooder verschoben ist.
Kann es sein das noch wo etwas anderes verändert werden muss da auch das Menü im Fooder verschoben ist. Jedoch nur im IE. Bei Firefox wird alles richtig dargestellt.
Wenn du meine Seite besuchst wirst du gleich sehen was ich meine.
MfG
Werner
Hallo Werner
Wegen den Columns wäre es möglich ein Float einzubauen, also
.col-400 {
display: inline-block;
float: left;
margin-right: 17px;
padding-bottom: 0 !important;
padding-left: 0 !important;
padding-right: 20px;
padding-top: 0 !important;
vertical-align: top;
width: 400px !important;
}
.col-400-last {
display: inline-block;
float: right;
margin-left: 26px;
padding: 0 !important;
vertical-align: top;
width: 400px !important;
}
***************************************
float: right; oder float: left; ebenso bei den anderen Columns. Leider kann ich es aktuell nicht testen, aber ich hoffe es wird gehen.
LG Jayesh
Hallo Jayesh,
super das war es.
Jetzt Funktioniert auch die Darstellung im IE.
MfG
Werner
Hallo,
ich verwende die Aktuelle Version von WB.
Version 2.8.3 SP1
Revision 1638
Bei jeder Seite wird ganz unten im fooder folgende Warnung angezeigt.
Fatal error: Call to undefined method frontend::register_frontend_modfiles() in /home/.sites/210/site1249/web/templates/Sentensi/index.php on line 144
Habt ihr eine Idee was diese Warnung darstellt?
MfG
Werner
Hallo Werner
In der index.php zeile 130 steht
< ?php // automatically include optional WB module files (frontend.css, frontend.js) if (function_exists('register_frontend_modfiles')) { // register_frontend_modfiles('css'); // register_frontend_modfiles('js'); echo $wb->register_frontend_modfiles();} ?>
Bitte ersetze es durch:
< ?php if (function_exists('register_frontend_modfiles')) { register_frontend_modfiles('css'); register_frontend_modfiles('js'); } ?>Sollte das Problem weiter bestehen , bitte nochmal melden.
LG
Jayesh
Hallo Jayesh,
vielen Dank für die Rasche Info.
Wenn ich den code ändere erscheint auf meiner Seite folgendes.
Bin zwar kein experte in Sachen PHP. Jedoch sieht für mich der code aus als ob das für eine Registrierung benötigt wird. Bei mir ist die Möglichkeit für eine Benutzer registration Deaktiviert.
Ich habe auch versucht den code aus der Index einfach zu löschen.
Danach kam kein Fehler auf der Seite.
Wäre das in meinem Fall eine Option oder hat der code eine grawierende Auswirkung?
MfG
Werner
Hallo Werner
Bitte klicke hier!
http://pastebin.combosa.com/17
Kopiere den Code und füge ihn ein – in deine index.
Durch das kopieren hier aus dem Blog heraus, geht das leider nicht!
Der Code sorgt dafür das die relevanten Zusatzdateien der jeweiligen Module mit geladen werden.
Hallo,
jetzt gehts.
Vielen Dank.
Schöne Grüße aus AT.
Werner