Einen Lauftext erstellen ohne Java Script

Einen Lauftext auf einer Internetseite zu präsentieren ist ziemlich einfach. In diesem Beispiel zeigen wir, wie man mit marquee einen Lauftext ertellt, der von Rechs nach Links läuft. Diese Technik von html ist schon so alt, dass sie viele Webdesigner nicht mehr kennen. Wer also auf Java-Scripte verzichten möchte, kann diesen Befehl einfach einfügen.
Das marquee-Element
Beispiel:
<!-- code für einen Lauftext --> <marquee>Hier kommt der Text</marquee> <!-- ende code für einen Lauftext -->
Weitere Möglichkeiten um animierten Text darzustellen:
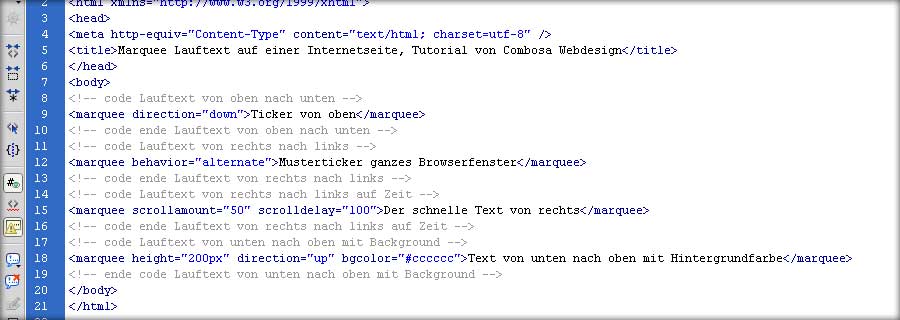
<!-- code Lauftext von oben nach unten --> <marquee direction="down">Ticker von oben</marquee> <!-- code ende Lauftext von oben nach unten --> <!-- code Lauftext von rechts nach links --> <marquee behavior="alternate">Musterticker ganzes Browserfenster</marquee> <!-- code ende Lauftext von rechts nach links --> <!-- code Lauftext von rechts nach links auf Zeit --> <marquee scrollamount="50" scrolldelay="100">Der schnelle Text von rechts</marquee> <!-- code ende Lauftext von rechts nach links auf Zeit --> <!-- code Lauftext von unten nach oben mit Background --> <marquee height="200px" direction="up" bgcolor="#cccccc">Text von unten nach oben mit Hintergrundfarbe</marquee> <!-- ende code Lauftext von unten nach oben mit Background -->







Vielen Dank, das ist ein guter Tipp!