
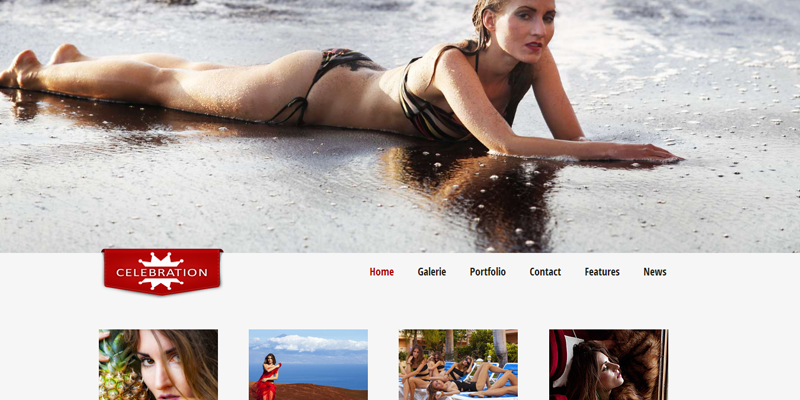
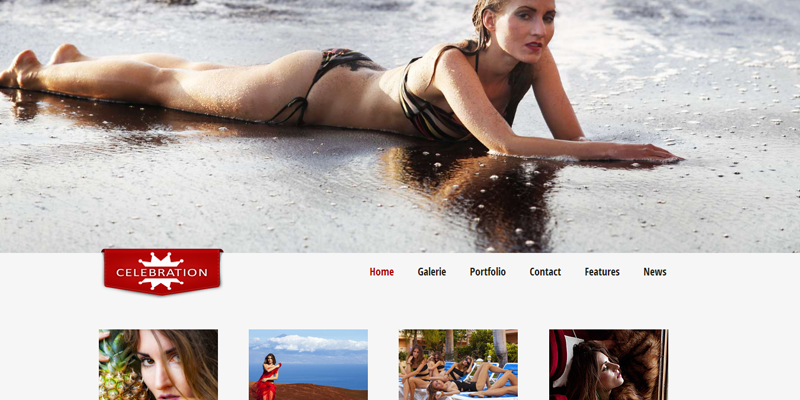
Ein Template mit einem Big-Image im Header. Besonders an diesem Design ist die Einstellung der Headerbilder. Für jede Seite kann ein anderes Haderimage verwendet werden. WebsiteBaker arbeitet mit Seiten ID´s. Die ID einer Seite kann man leicht herausfinden. Wenn Sie sich im Backend eingeloggt haben und auf einer Seite im Bearbeitungsmodus sind, (WYSIWYG) sehen Sie oben im Browser die URL stehen. Am Ende dieser http://www Adresse sehen Sie eine Zahl. Das ist die ID der Seite.
weiterlesen »

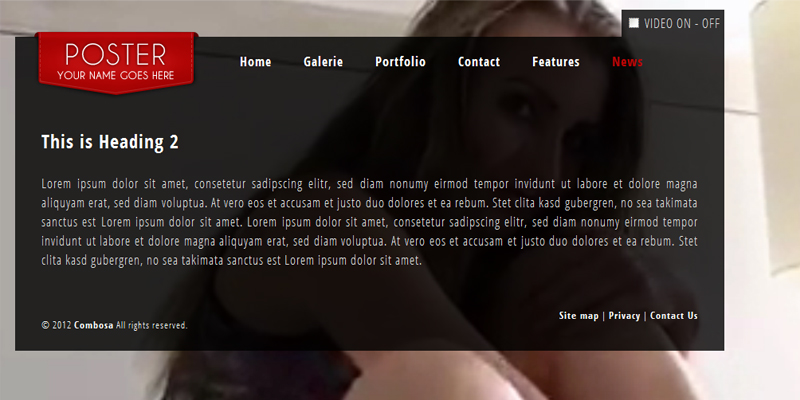
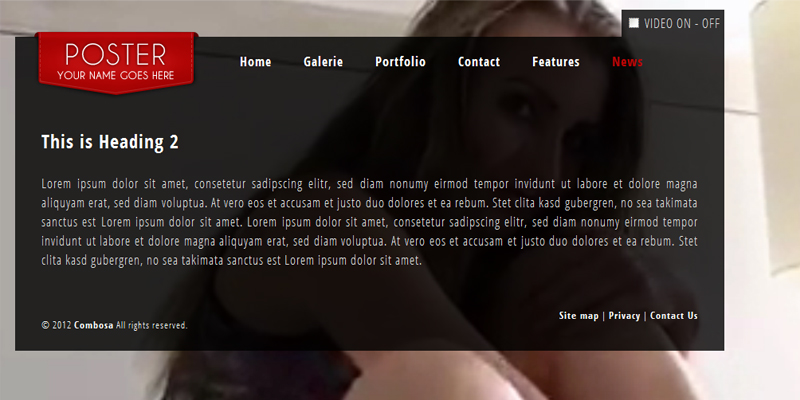
Das wahrscheinlich erste Website Baker Template mit Video Background. Geeignet für Fotografen, Modells und Filme-Macher. Das Video breitet sich auf der ganzen Fläche des Browserfensters aus. Bitte die Anleitung beachten.
weiterlesen »

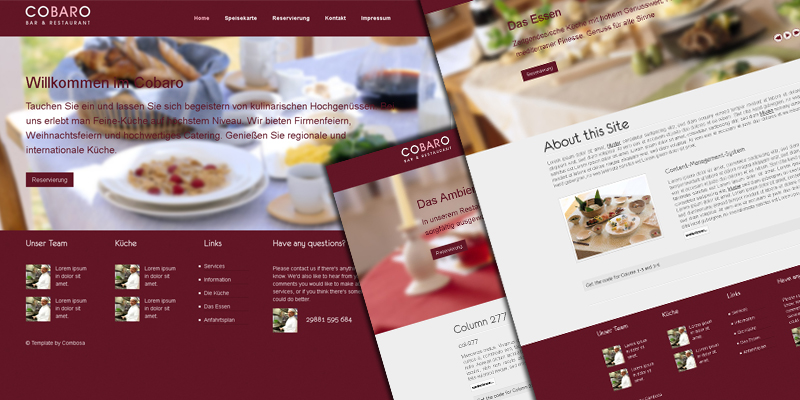
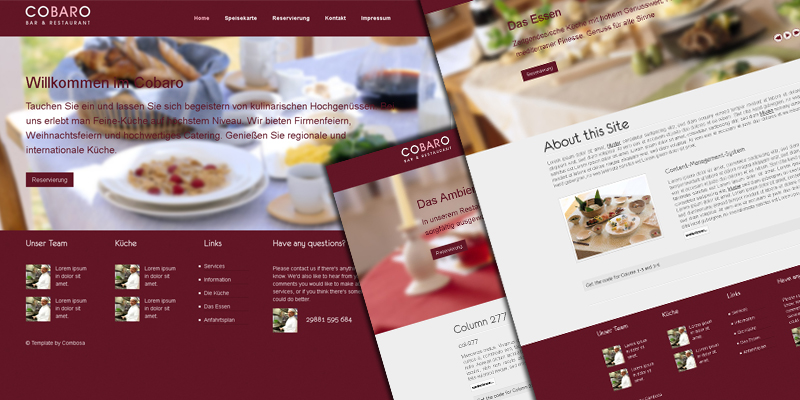
Ein Design für Restaurant und Gaststätten. Das Template wurde für das WebsiteBaker CMS erstellt, ist aber auch als HTML-Template geeignet.
weiterlesen »

Ein Design für Restaurant und Bar. Das Template wurde für das WebsiteBaker CMS erstellt, ist aber auch als HTML-Template geeignet. Mit vielen Toggle Möglichkeiten, Blockquote, Form, Code und Shortcodes ist es auf jeden Fall ein Theme dass man sich näher ansehen sollte.
weiterlesen »

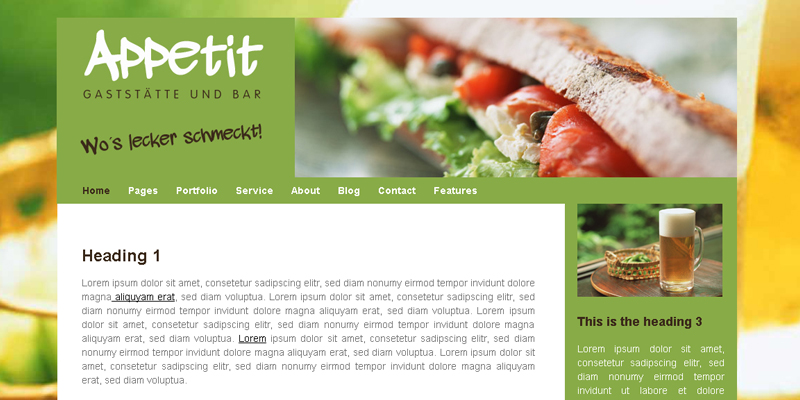
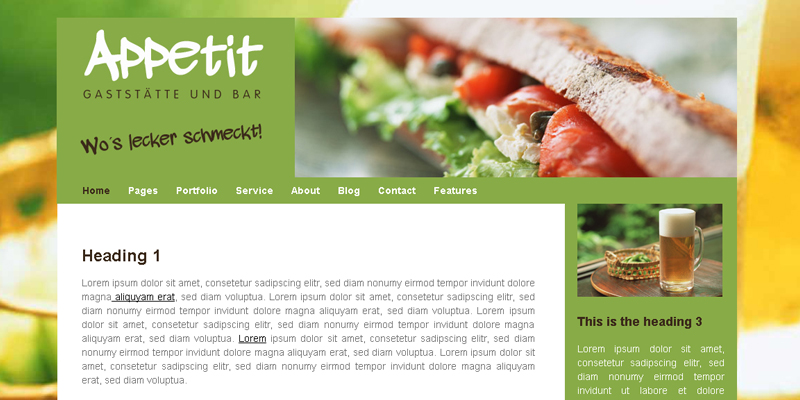
Ein weiteres Websitebaker Template für den Bereich Gastronomie und Bar. Mit Aufklappmenü und drei Blöcken.
weiterlesen »