WebsiteBaker Breadcrumbs

Die WebsiteBaker Breadcrumbs Navigation dient den Besuchern einer Webseite als Übersicht, wo man sich denn gerade befindet. Dieser im Tutorial gezeigter php Befehl, muss in die index.php der Webseite. Die CSS für die Definition Breadcrumbs muss in die frontend.css des Templates.
Breadcrumbs Navigation für Websitebaker
//
<!--breadcrumbs navi-->
<div id="breadcrumbs">
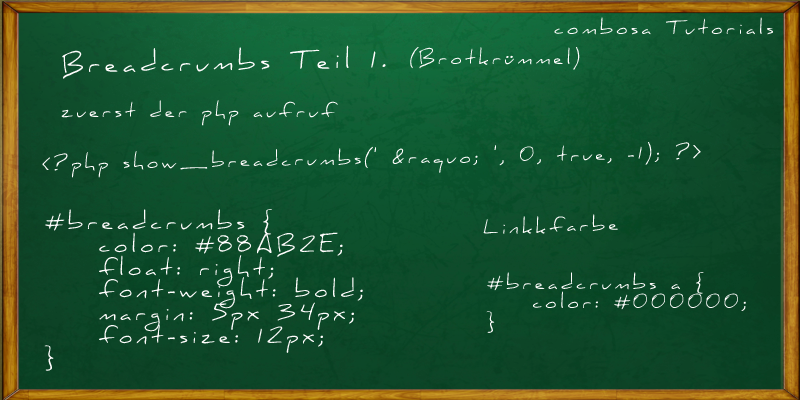
Sie befinden sich hier <?php show_breadcrumbs(' » ', 0, true, -1); ?>
</div>
<!--ende breadcrumbs-->
//
In die CSS Datei des Templates:
#breadcrumbs {
color: #88AB2E;
float: right;
font-weight: bold;
margin: 5px 34px;
font-size: 12px;
}
#breadcrumbs a {
color: #000000;
}







Hallo Jürgen
Geht das für alle WB Menüs?
Gruß Lara
Hallo Lara
Ja es geht für alle Menüs von WB.
Hallo Jürgen,
in deinem Template „Metro“ hast du die Breadcrumb-Funktion eingebaut. Das ist sehr praktisch. Nur leider steht dort immer auf englisch „You are here:“
Ich habe den ganzen Quellcode durchsucht und nichts gefunden. Wie kann ich „Sie sind hier:“ einfügen?
Viele Grüße
Marc