Der Website Baker Editor

Auf vielfachen Kundenwunsch hin, haben wir ein Tutorial über den Website Baker Editor erstellt. Der Editor ist eigentlich selbsterklärend, dennoch können einige Trick´s in diesen Tutorial von Vorteil sein. Hier die zwei wichtigsten Funktionen. Link einfügen und Bild einfügen.
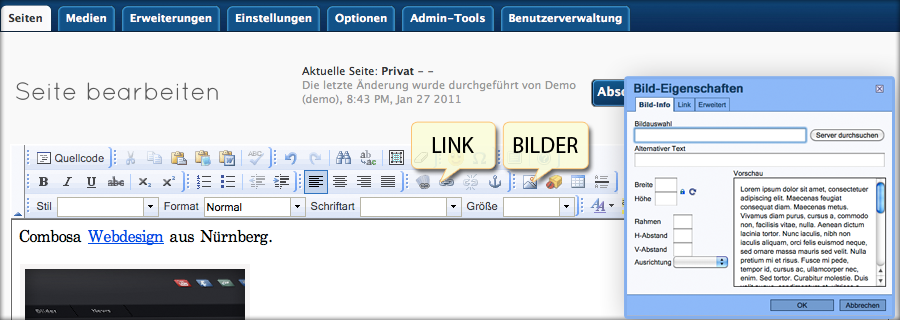
Der Website Baker Editor
Wir beginnen mal mit dem einfachen einfügen von einem Link:
Über das Icon (kleines Bild) Kette, kann man einen Link einfügen, der entweder zu einer entfernten Adresse führt, oder innerhalb unserer Internetseite verwendet wird.
- Linksklick auf das Icon. Es öffnet sich ein Fenster (Link) Linkinfo.
- Bei URL ist die zu erreichende Seite einzugeben, also http://www. Irgendwas
- Bei Server durchsuchen könnte man auch auf ein Bild oder PDF verlinken, dass sich in der Medien Datei befindet.
- Bei Link-Typ kann man zwischen URL, E-Mail oder Anker wählen.
- Zielseite, bei Zielseite ist die Seite gemeint, wie der Link sich öffnen soll.
- Bei erweitert können weitere Einstellungen festgelegt werden.
- Wenn also soweit alles fertig ist, kann OK angeklickt werden.
Bild einfügen:
Als nächstes wäre da noch das einfügen von einem Bild, mit anschliessenden Link.
Gleiches Spiel nur anderes Icon. Das Icon Bild ist ein Berg und eine Sonne.
- Icon anklicken – es öffnet sich Bild Eigenschaften.
- Bildauswahl – Server durchsuchen.
- Es öffnet sich der Medien Inhalt von Website Baker. Unter eventuellen Ordner die schon angelegt sind, wählt man dann das Bild aus das man haben möchte.
- Kein Bild dabei? Gut, dann laden wir eins hoch.
- Im Medienordner ist unten ein Button, Durchsuchen!
- Es öffnet sich der lokale Rechner an den wir sitzen und können so ein Bild aus unserer Festplatte auswählen. Danach unten rechts auf upload.
- Wenn Bilder hochgeladen werden sollte man schon vorher den gewünschten Ordner wo es rein soll geöffnet haben. Beim upload werden Bilder immer in das Verzeichnis geladen dass gerade offen ist.
- Sobald ein Bild ausgewählt wurde, schliesst sich der Medien Ordner wieder und wir sehen das Bild Eigenschaften Fenster wieder.
- An der Linken Seite sehen wir Größe. Hier können wir die Größe des Bildes ändern, dabei verändern wir nur die Breitenangabe, die Höhe wird automatisch ausgerechnet.
- Bevor wir auf OK klicken, können wir den Bild noch sagen wie es sich darstellen soll.
- Rahmen, H-Abstand, V-Abstand und Ausrichtung.
- Bei Rahmen – wenn wir das Bild verlinken möchten ist es gut wenn Rahmen 0 angegeben wird, da sonnst manche Browser bei Link einen Rahmen um unser Bild generieren.
- V und H Abstand kann auf 20 gestellt werden, wenn wir einen leeren Bereich um unser Bild wünschen.
- Ausrichtung, die Ausrichtung nach Oben, Unten, Links oder Rechts kann ausgewählt werden, wenn die anschliessende Schrift die evt. da ist sich um das Bild legen soll.
Wenn man also Ausrichtung Links angibt und H-V- Abstand 20 einstellt, ist das Bild Links und der Text Rechts mit einem Abstand von 20 Pixel zum Bild. Bei den Bildeigenschaften kann nun auch ein Link gesetzt werden. Dies wird genauso wie im Oberen Teil des Tutorials Link einfügen eingestellt.
Zum Schluß natürlich noch OK und speichern!






