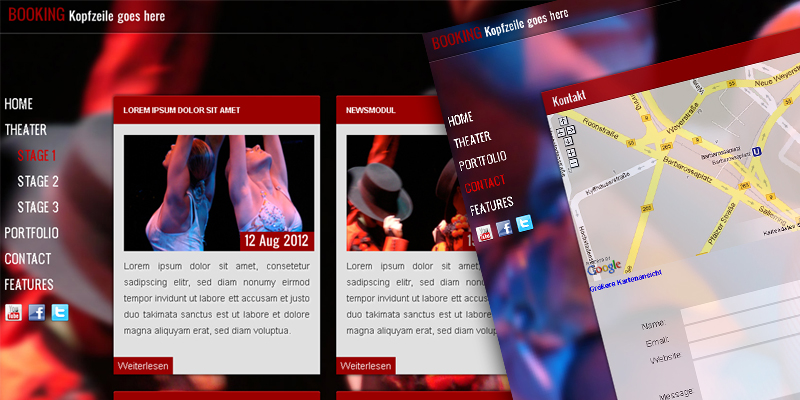
Booking

Ein WebsiteBaker Template mit Fullscreen Hintergrund und Cufon Überschriften. Besonders zum Tragen kommt bei diesem Design das modifizierte Newsmodul, was eine zwei Spalten Darstellung zulässt. Dieses Theme eignet sich gut für Events, Musiker, Theater oder Veranstaltungen generell. Es ist Modern und erfüllt die heutigen Standards an Technik was eine gute Homepage haben sollte.
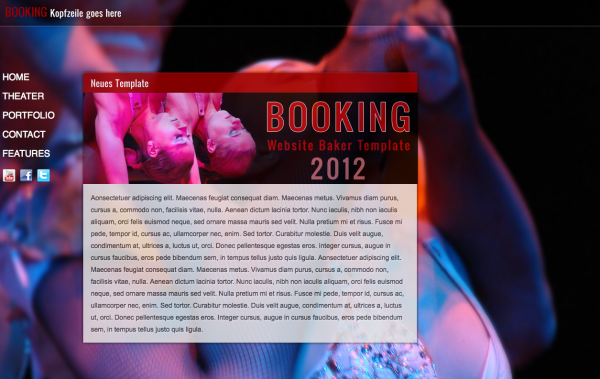
Booking
Hintergrundgrafiken
Die Hintergrundgrafiken können einfach über das Backend geändert werden.
WebsiteBaker funktioniert mit Seiten ID´s. Die Seiten ID ist im Backend unter Seiten einsehbar. Dieses Template wechselt den Hintergrund, wenn im Medienverzeichnis in einem vorher angelegten Ordner (backgrounds) ein Bild hinterlegt wird das z.B. 1.jpg heist.
Als Beispiel:
Die Seite Startseite hat die Page ID 1, somit kann im Ordner backgrounds ein .jpg Bild hochgeladen werden was 1.jpg heist.
Die Seite Kontakt hat beispielsweise die Page ID 8, somit muss im Ordner backgrounds ein 8.jpg sein.
Somit kann man jeder Seite ein anderes Backgroundbild geben.
Die Seiten und Inhalte
Die Startseite des Templates eignet sich gut um ein Bild in voller Breite zu zeigen. Font also Text in < p, geschrieben hat ein padding bekommen. Somit sind Bilder in voller Breite und Text eingerückt.

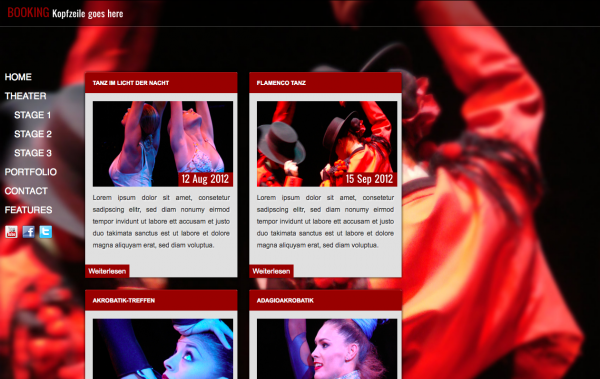
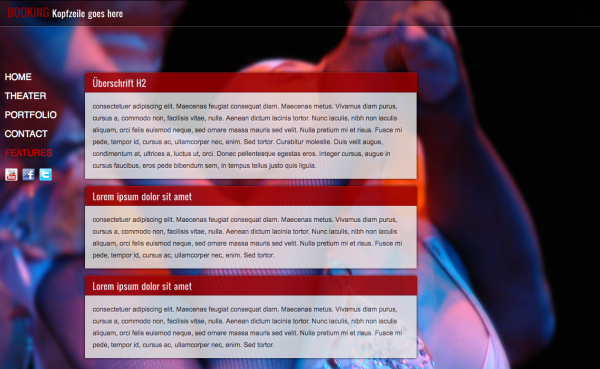
Das Website Baker Newsmodul wurde geändert. Es ist nun Tabellenfrei. Anwender und Käufer des Templates erhalten beim Kauf den Code. Dieser muß im Backend unter Newsmodul – Optionen in die Felder eingetragen werden. Dazu noch die CSS für das Frontend und schon kann gepostet werden. Bilder die in den WYSIWYG Feldern vom Beitrag eingefügt werden bekommen automatisch eine feste Höhe und Breite.

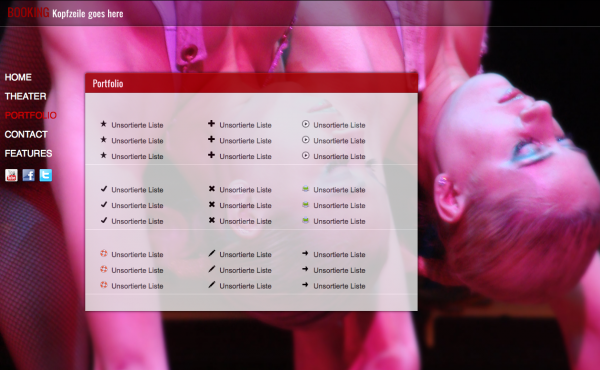
Natürlich ist beim Kauf immer die HTML Seite dabei um im Quellcode zu sehen wie was gebaut wurde. Beispiel hier bei den Columns und den Icon-Lists.

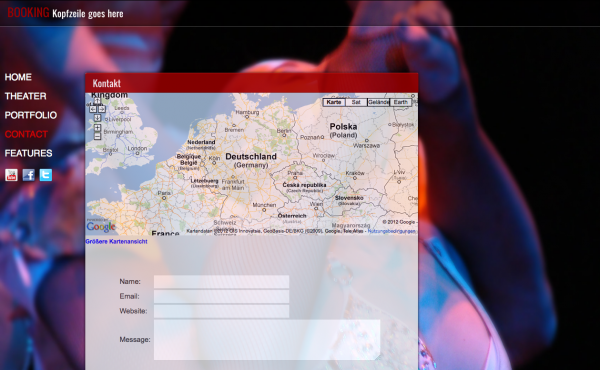
Eine Googlemap Karte kann easy eingebaut werden. Diese geht dann auch auf Fullwidth. Das Kontaktformular ist mit CSS Formatierungen verschönert worden.

Das Template hat vier Blöcke. Die verwendung von mehreren Blöcken bringt die verschiedenen Felder wie es im Bild unten dargestellt ist. Content 4 – wird aber nur für das Newsmodul verwendet. Alle anderen Blöcke können belibig oft verwendet werden. Somit hat man viele Felder in denen man unterschiedliche Events zeigen kann.

Mit der Cufon-Technik werden die Überschriften h1,h2,h3 usw. generiert, der Font hierbei ist Oswald, das JavaScript hierfür ist im Ordner (JS) beigelegt. Für Suchmaschinen sind diese aber lesbar. Für das Menü wird noch der Google Font eingebunden und kann auch für weitere Darstellung im Template genutzt werden. Hierbei muss nur in der CSS zu dem gewünschten kontainer font-family: oswald,sans-serif; hinzu gefügt werden. Bei Fragen helfen wir natürlich gerne weiter.






