Browserweiche für Internet Explorer 6

Der Internetexplorer 6 macht den meisten Webdesigner zu schaffen und die Extra Anpassungen sind zeitaufwendig. Man kann natürlich auch Browserweichen verwenden. Browserweichen werden mit HTML und CSS erzeugt. Wenn ein Besucher mit einem IE6 auf eine Homepage geht, die eine Browserweiche eingebaut hat, so bekommt er eine Nachricht auf dem Bildschirm angezeigt.
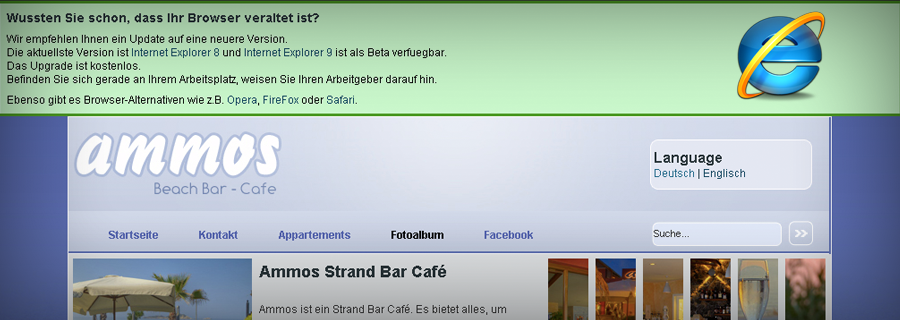
IE 6 Browserweiche
Microsoft hat im Internet Explorer ein Feature eingefügt, dass Webdesignern die Möglichkeit gibt, Browsertyp und Version abzufragen. Die Zeile [if IE 6] fordert einen Internet Explorer ab der Version 6 auf und der Quellcode wird bis zur Zeile ![endif] gelesen und ausgeführt.
Code für den Header der index.html oder .php
<!--[if lte IE 6]> <link rel="stylesheet" href="ie6.css" type="text/css" media="screen" /> <![endif]-->
Code für den Body:
Der code muss zwischen body und /body eingefügt werden. Entweder gleich nach dem ersten body oder vor dem schliessenden letzten body der index.
weiteres lesen: mehr Informationen
<!--[if lte IE 6]> <div id="ie6msg"> <h4>Wussten Sie schon, dass Ihr Browser veraltet ist?</h4> <p> Wir empfehlen Ihnen ein Update auf eine neuere Version. <br /> Die aktuellste Version ist <a href="http://www.microsoft.com/windows/downloads/ie/getitnow.mspx">Internet Explorer 8</a> und <a href="http://www.microsoft.com/windows/Internet-explorer/beta/default.aspx">Internet Explorer 9</a> ist als Beta verfuegbar. <br /> Das Upgrade ist kostenlos. <br /> Befinden Sie sich gerade an Ihrem Arbeitsplatz, weisen Sie Ihren Arbeitgeber darauf hin. </p> <p> Ebenso gibt es Browser-Alternativen wie z.B. <a href="http://www.opera.com">Opera</a>, <a href="http://www.getfirefox.com">FireFox</a> oder <a href="http://www.apple.com/safari/download/">Safari</a>. </div> <![endif]-->
Die CSS Datei für die Browserweiche:
/*
body {
height: 100%;
overflow: hidden;
font-size: 100%;
} */
#ie6msg {
border: 3px solid #090;
margin: 0px;
background: #cfc;
color: #000;
}
#ie6msg h4 {
margin: 8px;
padding: 0px;
}
#ie6msg p {
margin: 8px;
padding: 0px;
}
#ie6msg p a.getie7 {
font-weight: bold;
color: #006;
}
#ie6msg p a.ie6expl {
font-weight: normal;
color: #006;
}
Die Browser können auch so angesprochen werden:
<!--[if IE 6]> <p>Das ist der Internet Explorer 6. Diesen Text können Sie nur lesen wenn Sie diese Seite mit einem IE6 aufrufen</p> <![endif]--> <!--[if IE 7]> <p>Das ist der Internet Explorer 7. Diesen Text können Sie nur lesen wenn Sie diese Seite mit einem IE7 aufrufen</p> <![endif]-->
Die CSS Datei ist dann:
<!--[if gte IE 6]> <style type="text/css"> Hier dann die CSS für den IE ab Version 6 und 7 u.s.w </style> <![endif]-->
Das unten anklickbare Demo ist eine Kundenreferenz. Die Browserweiche wird aber nur mit IE6 zu sehen sein!
Fazit:
Eine Browserweiche einzubauen ist einfach! Klar muss sein das die Schönheit einer Seite dadurch leidet. Besser ist es auf jeden Fall, eine Extra CSS-Technik für den Internetexplorer 6 anzuwenden. Den User zu sagen „Hey lade dir einen besseren Browser runter“ grenzt schon an den Versuch den IE6 endgültig aus dem Internet zu verbannen.






