Monitoring

Ein besonderes Template mit Flash-Background die langsam geladen werden. Das Theme hat so ziemlich alles an CSS und HTML inclusive was für eine gute Homepage benötigt wird. Toggle für FAQ, Suche, Notifications für Warnungen und Infos, Scrollbar für den Contentbereich, Blockquote, Code und Address und vieles mehr… Ein XXXL Website Baker Template sozusagen. Was natürlich nicht supportet wird sind Browser wie IE6 und IPhone´s. Dank der neun HTML Demoseiten kann jeder sein eigenes Bild vom Template machen und Testen. Die Codes der Demo können per Kopieren und Einfügen in die WYSIWYG Felder von Website Baker eingefügt werden. Auch neun Background Fotografien sind dabei und können genutzt werden.
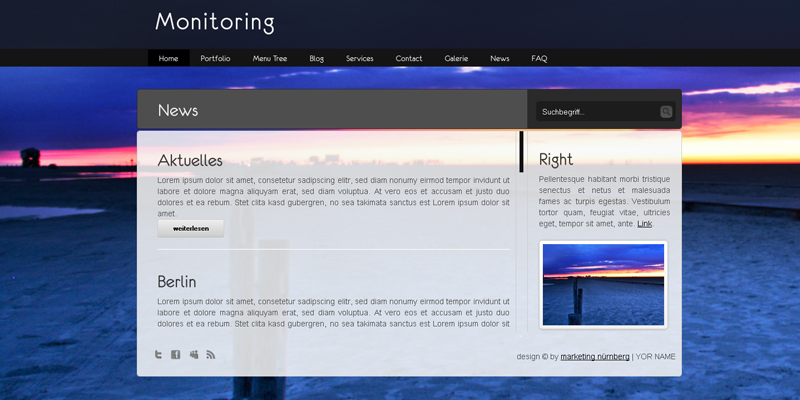
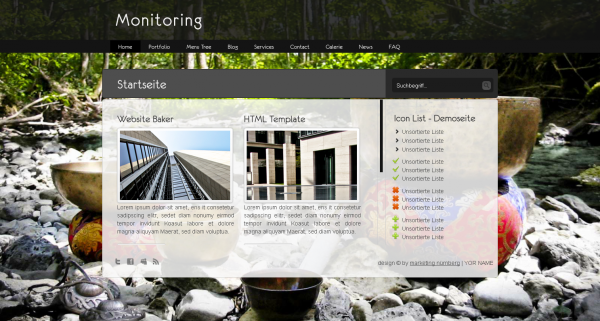
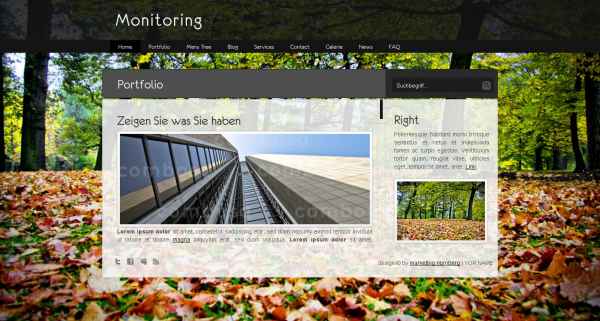
Hintergrundbilder mit Seiten ID´s
Die Hintergrundgrafiken können einfach über das Backend geändert werden.
WebsiteBaker funktioniert mit Seiten ID´s. Die Seiten ID ist im Backend unter Seiten einsehbar. Dieses Template wechselt den Hintergrund, wenn im Medienverzeichnis in einem vorher angelegten Ordner (backgrounds) ein Bild hinterlegt wird das z.B. 1.jpg heist.
Als Beispiel:
Die Seite Startseite hat die Page ID 1, somit kann im Ordner backgrounds ein .jpg Bild hochgeladen werden was 1.jpg heist.
Die Seite Kontakt hat beispielsweise die Page ID 8, somit muss im Ordner backgrounds ein 8.jpg sein.
Somit kann man jeder Seite ein anderes Backgroundbild geben.


Diese Template wurde mit verschiedenen Browsern, unter einem Apple- und Windows-Betriebssystem erfolgreich getestet.







bei dem Template gibt es mit dem IE 9.0 leider zwei Probleme.
1. wird das Menü nicht angezeigt
2. wird die Überschrift ebenfalls nicht angezeigt.
Wie sich das darstellt, ist auf diesem Screenshot“ /> zu sehen.
Für das Problem hat damit zu tun, das die JS-Datei cufon-yui.js aktualisiert werden müßte. Wie das geht hier in Kurzform:
Die vorhandene Datei cufon-yui.js muss durch die letzen Version (cufon-yui.js?v=1.09i) ersetzt werden. Die Neue Version kann unter http://cufon.shoqolate.com/js/cufon-yui.js?v=1.09i heruntergeladen werden.
Wenn die neue cufon-yui.js ins Verzeichnis JS des Templates geladen wurde, bitte noch folgende Zeilen in den head Bereich der Index.php einfügen:
und bevor der head-bereich geschlossen wird diese zweite Zeile einfügen :
Damit sollte die falsche Darstellung des Navigationsmenu und das Problem mit der fehlenden Überschrift gelöst sein.
Mit sonningen Grüßen
Hallo
Wir hatten bereits den Artikel hier stehen.
LG.