Texte im Editor von Website Baker

Texte einfügen im Editor von Website Baker. Was viele falsch machen und wie es besser geht! Der Editor (WYSIWYG) „What You See Is What You Get“ („Was du siehst, ist das, was du bekommst.“) ist zum Editieren von Webseiten. Oft gibt es aber Umsetzungs – schwierigkeiten zwischen geschriebenem Text und der Darstellung auf der Internetseite.
Texte richtig einfügen
Eines der Gründe ist das Einfügen von Texten aus anderen Programmen wie, Open Office oder kopierte Inhalte, aus dem Web die per Copy & Paste eingefügt werden. Wenn man einen Text markiert und kopiert, so kopiert man auch seine Struktur und Beschaffenheit mit. Das heißt Schriftart, Schriftfarbe, Zeilenabstand, Größe u.s.w. Bei Webseiten gibt es eine CSS Datei, die auf der Internetseite klar festlegt welche Schriftart und Farbe angezeigt werden soll. Wenn also Schrift, aus anderen Programmen eingefügt wird, so steht die Definition der Schrift gleich mit dabei und die eigentliche CSS Datei wird ignoriert.
Es hat auch einen zweiten Nachteil! Die mit eingefügten Definitionen hinterlassen im Quellcode (HTML Ansicht) natürlich auch ganz viele Zeichen, die wiederum eine Seite langsamer werden lassen, da ja der ganze Code geladen werden muss. Es kann sich sogar die Grafik der Internetseite verschieben, da meist auch div´s in den Code dabei stehen. Div`s legen Bereiche fest, von wo bis wo etwas angezeigt wird. Wenn aus versehen ein div im HTML Code an einer falschen stelle erscheint, kann es die komplette Seite auseinander werfen.
Ein Beispiel:
Der Satz: Das ist das Haus vom Nikolaus.
Geschrieben mit Open Office am Mac, mit Link auf das Wort Haus und eingefügt im WYSIWYG von Website Baker.
<p>Version:1.0 StartHTML:0000000167 EndHTML:0000000714 StartFragment:0000000484 EndFragment:0000000698 <style type="text/css">p { margin-bottom: 0.21cm; }a:link { }</style>
<p style="margin-bottom: 0cm;"><font face="Arial, sans-serif"><font color="#800000">Das ist das </font><a href="#"><font color="#800000"><b>Haus</b></font></a><font color="#800000"> vom Nikolaus.</font></font></p>
</p>
Zweites Beispiel:
Selber Satz: Das ist das Haus vom Nikolaus.
Geschrieben mit Microsoft Word auf Windows, mit Link auf das Wort Haus und eingefügt im WYSIWYG von Website Baker.
<p><!--[if gte mso 9]><xml>
<w:WordDocument>
<w:View>Normal</w:View>
<w:Zoom>0</w:Zoom>
<w:HyphenationZone>21</w:HyphenationZone>
<w:PunctuationKerning />
<w:ValidateAgainstSchemas />
<w:SaveIfXMLInvalid>false</w:SaveIfXMLInvalid>
<w:IgnoreMixedContent>false</w:IgnoreMixedContent>
<w:AlwaysShowPlaceholderText>false</w:AlwaysShowPlaceholderText>
<w:Compatibility>
<w:BreakWrappedTables />
<w:SnapToGridInCell />
<w:WrapTextWithPunct />
<w:UseAsianBreakRules />
<w:DontGrowAutofit />
</w:Compatibility>
<w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel>
</w:WordDocument>
</xml><![endif]--><!--[if gte mso 9]><xml>
<w:LatentStyles DefLockedState="false" LatentStyleCount="156">
</w:LatentStyles>
</xml><![endif]--><!--[if gte mso 10]>
<style>
/* Style Definitions */
table.MsoNormalTable
{mso-style-name:"Normale Tabelle";
mso-tstyle-rowband-size:0;
mso-tstyle-colband-size:0;
mso-style-noshow:yes;
mso-style-parent:"";
mso-padding-alt:0cm 5.4pt 0cm 5.4pt;
mso-para-margin:0cm;
mso-para-margin-bottom:.0001pt;
mso-pagination:widow-orphan;
font-size:10.0pt;
font-family:"Times New Roman";
mso-ansi-language:#0400;
mso-fareast-language:#0400;
mso-bidi-language:#0400;}
</style>
<![endif]--></p>
<p class="MsoNormal"><span style="color: rgb(35, 7, 0);">Das ist das <a><span style="color: rgb(35, 7, 0);">Haus</span></a> vom Nikolaus</span></p>
Hätte man es richtig gemacht würde es so aussehen:
<p>Das ist das <a href="#">Haus</a> vom Nikolaus</p>
Was ist zu tun, und wie wird es richtig gemacht!
Wir von Combosa raten unseren Kunden immer Texte gleich im WB-Editor zu schreiben. Wenn Rechtschreibprüfungen vorgezogen werden, so kann man schon im Open Office schreiben, sollte dann aber den Ganzen Text von Open Office raus, in einen Microsoft Editor kopieren, da dieser Definitionen ignorieren kann und wir reinen Text haben. Von da aus kopiert man ihn dann wieder raus und fügt in letzten endes in den WYSIWYG Editor von Website Baker ein, wo man ihn zum letzten Feinschliff bearbeiten kann.
Wer den umständlichen Weg nicht gehen will kann auch (Einfügen aus Textdatei) im Editor von Website Baker verwenden.
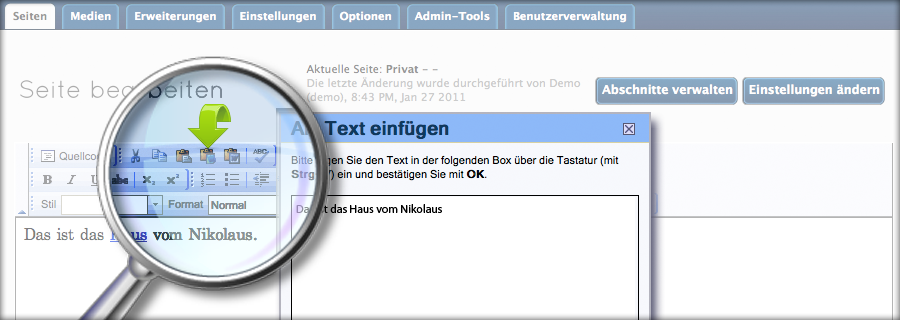
Hierfür stehen drei Icons zur Verfügung.
1. Das normale einfügen Icon, das aber Style mit kopiert.
2. Aus Textdatei einfügen, was der sicherste Weg ist.
3. Aus Word einfügen, was aber nur mit vorherigem Word-Programm funktioniert.







Hallo,
wie kann man Zeilenabstand vergrößern, wenn man die Texte schreibt.
Hallo
Einen Zeilenabstand vergrößert man in der CSS Datei mit line-height.
Beispiel:
.zahl {line-height: 1.5;} .prozent {line-height: 150%;} .em {line-height: 1.5em;}