Website Baker•
on Februar 13th, 2011•

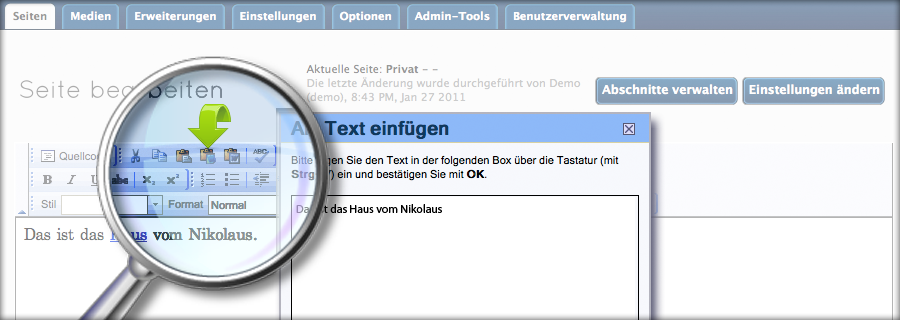
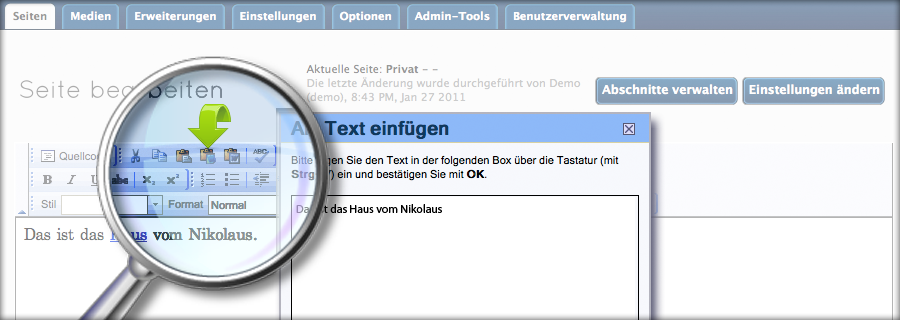
Texte einfügen im Editor von Website Baker. Was viele falsch machen und wie es besser geht! Der Editor (WYSIWYG) „What You See Is What You Get“ („Was du siehst, ist das, was du bekommst.“) ist zum Editieren von Webseiten. Oft gibt es aber Umsetzungs – schwierigkeiten zwischen geschriebenem Text und der Darstellung auf der Internetseite.
weiterlesen
Website Baker•
on Februar 13th, 2011•

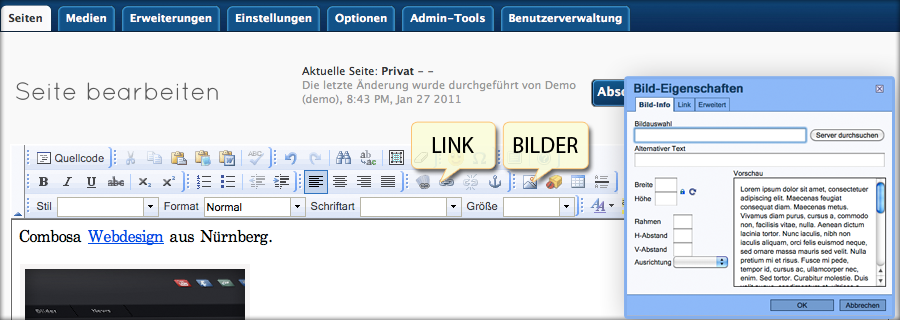
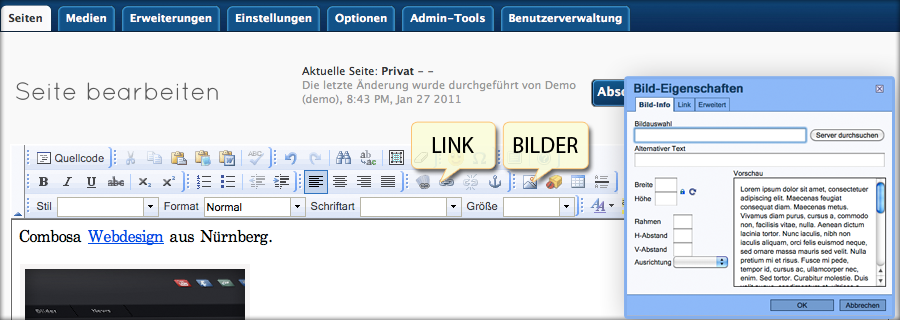
Auf vielfachen Kundenwunsch hin, haben wir ein Tutorial über den Website Baker Editor erstellt. Der Editor ist eigentlich selbsterklärend, dennoch können einige Trick´s in diesen Tutorial von Vorteil sein. Hier die zwei wichtigsten Funktionen. Link einfügen und Bild einfügen.
weiterlesen
Browsers, Tutorials•
on Februar 12th, 2011•

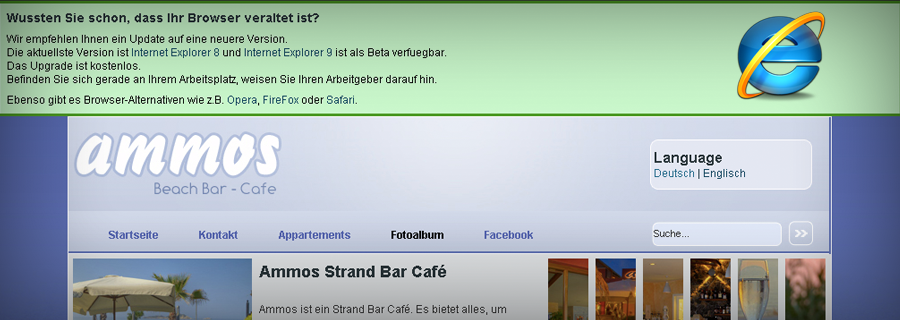
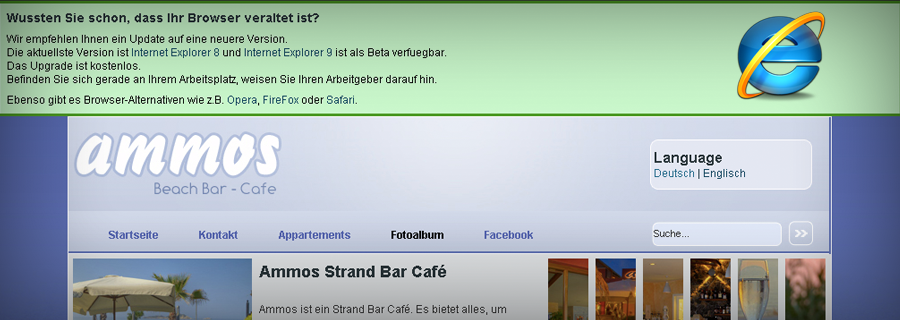
Der Internetexplorer 6 macht den meisten Webdesigner zu schaffen und die Extra Anpassungen sind zeitaufwendig. Man kann natürlich auch Browserweichen verwenden. Browserweichen werden mit HTML und CSS erzeugt. Wenn ein Besucher mit einem IE6 auf eine Homepage geht, die eine Browserweiche eingebaut hat, so bekommt er eine Nachricht auf dem Bildschirm angezeigt.
weiterlesen
Website Baker•
on Februar 11th, 2011•

Da stellt sich doch gleich die Frage – warum Tabellenfrei? Tabellen werden für tabellarische Darstellungen verwendet, einmal Produkt, einmal Preis u.s.w. Tabellen werden vom Screenreader als Tabellen erkannt und als solche definiert. Die Darstellung vom Website Baker Newsmodul ist aber keine tabellarische Anordnung, sondern kurzer Lesetext und dann mit Link zum weiterlesen.
weiterlesen
Webdesign•
on Februar 11th, 2011•

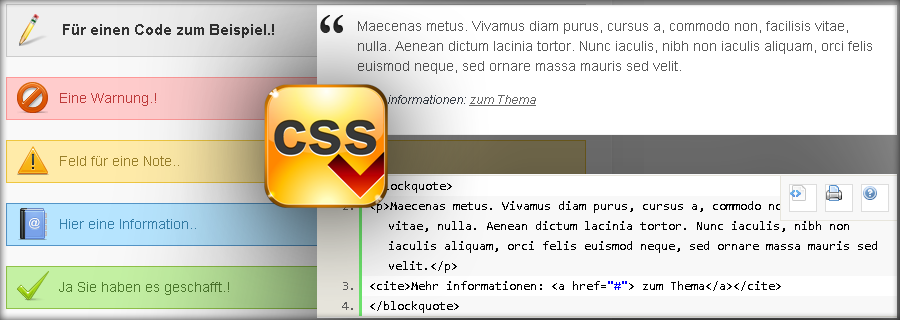
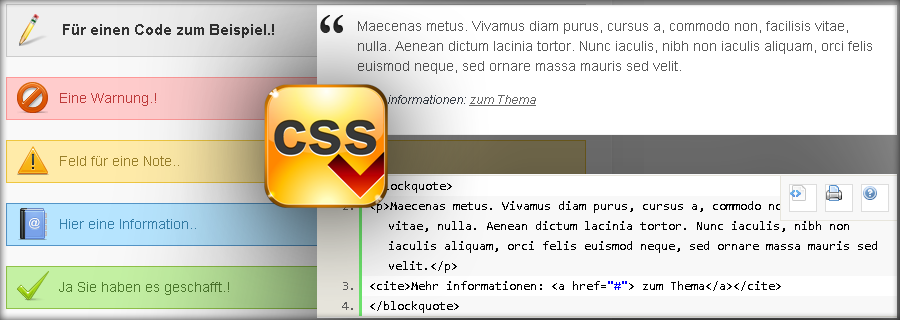
Zugegeben, diesen Eintrag haben wir für uns selbst geschrieben, um die Nachfolgenden Code Zeilen zu kopieren und an den gewünschten Stellen einzufügen. Es geht um CSS Darstellungen für Tabellen, Code, Blockquode, Buttons und CSS Boxen. Wir lieben CSS und möchten natürlich auf unseren Block die schönsten Darstellungsmöglichkeiten aufzeigen.
weiterlesen