Dreamland

Der Bestseller unter den combosa Templates
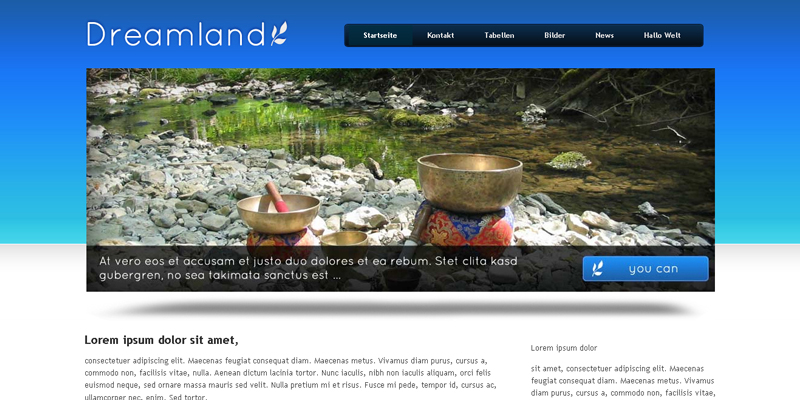
Dreamland WebsiteBaker Template.
Ein modernes Template in blau weisen Farben mit Slider. Die Designvorlage Dreamland ist in zwei Templates aufgeteilt. Zum einen das Design mit dem Slider und zum anderen ohne Slider. Wer also WebsiteBaker 2.7 oder 2.8+ als Content Management System verwendet, muß sich alle beide .zip Dateien hochladen. Im Normalfall wird das Dteamland 1, als Index oder Startseite verwendet, da hierbei der Slider zum Einsatz kommt. Dreamland 2 ist das „normale Template“ ohne Slider.
 Installation
Installation
 Seiten erstellen
Seiten erstellen
 Tabellen erstellen
Tabellen erstellen
 Bilder
Bilder
 Kontaktformulare
Kontaktformulare
 Editor Einstellungen
Editor Einstellungen
 Das Menü
Das Menü
 Der Footer
Der Footer
 Der 3D Imagefader
Der 3D Imagefader
Installation:
Entpacken Sie die .zip Datei
Öffnen Sie Ihr Website Baker Content Management System und gehen Sie in den Bereich Erweiterungen. Klicken Sie auf Designvorlagen und installieren Sie die in den beiden Ordnern Dreamland 1 und Dreamland 2 enthaltenen .zip Dateien.
Nachdem Sie diese installiert haben, wählen Sie in Ihren Optionen von WebsiteBaker die Designvorlage Dreamland 2 als Dokumentenvorlage aus. Wenn Sie schon einen Home oder Startseite haben, können Sie unter:
Seiten – Startseite – Seitenoptionen – Dokumentenvorlage wählen. Dann geben Sie einfach der Startseite das Template Dreamland (1).
Seiten erstellen:
Das Dreamland Template ist mit zwei Blöcken ausgerüstet. Sie müssen also unter Ihren Optionen von WebsiteBaker – Erweiterte Optionen anzeigen auswählen und Blöcke aktivieren. Nachdem Sie Blöcke eingeschaltet haben, können Sie mit den Inhalten Ihrer Seiten beginnen. Legen Sie eine Seite an. Gehen Sie danach auf Abschnitte Verwalten, und fügen Sie einen weiteren Abschnitt hinzu. Jetzt haben Sie zwei Blöcke die Sie aufteilen können.
| Art: | Block |
|---|---|
| WYSIWYG | Content_1 |
| WYSIWYG | Content_2 |
Wählen Sie dafür immer zwischen Content 1 oder 2.
Content 1 ist der Hauptinhalt mit einer Breite von 695 Pixeln. Content 2 hat 305 Pixel. Die .class Content hat eine Gesamtbreite von 1041 Pixeln.
Tabellen erstellen:
Dreamland hat eine Tabellen css. Die Bereiche th, row1 und row2 sind mit Background Farben gekennzeichnet.
<table width="100%" cellspacing="0" cellpadding="0" border="0" class="service_table">
<tbody>
<tr>
<th scope="col">Erste Spalte</th>
<th scope="col">Zweite Spalte</th>
<th scope="col">Dritte Spalte</th>
<th scope="col">Vierte Spalte</th>
<th scope="col">Fünfte Spalte</th>
</tr>
<tr class="row1">
<td align="center">Erste Spalte 1</td>
<td align="center">Zweite Spalte Inhalt</td>
<td align="center">3 Spalte Inhalt</td>
<td align="center">4 Spalte Inhalt</td>
<td align="center">5 Spalte Inhalt</td>
</tr>
<tr class="row2">
<td align="center">Erste Spalte 2</td>
<td align="center">Zweite Spalte Inhalt</td>
<td align="center">3 Spalte Inhalt</td>
<td align="center">4 Spalte Inhalt</td>
<td align="center">5 Spalte Inhalt</td>
</tr>
</tbody>
</table>
Bilder:
Bilder können wie gewohnt im WYSIWYG Editor mit h und v Abstand, Ausrichtung, eingestellt werden.
Tipp! Bei Bildverlinkungen Border (0px) angeben. Dann werden bei verschiedenen Browsern auch keine Rahmen angezeigt.
Kontaktformulare:
Kontakt und Form, haben eine css Einstellung bekommen, diese ist in der Editor css hinterlegt.
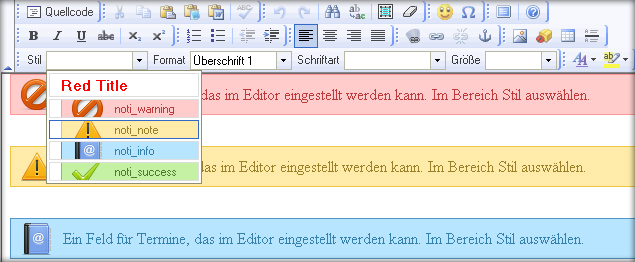
Die Eingabeauswahl Stil
Im Editor lassen sich auch noch weitere Formatierungen für Warnungen und Hinweise einstellen. Diese werden farblich gekennzeichnet.
Editor Einstellungen

Frontent Ansicht:
Ein Feld für Warnung – Im Bereich Stil auswählen.
Ein Feld für Achrung – Im Bereich Stil auswählen.
Ein Feld für Termine – Im Bereich Stil auswählen.
Ein Feld für Hinweise – Im Bereich Stil auswählen.
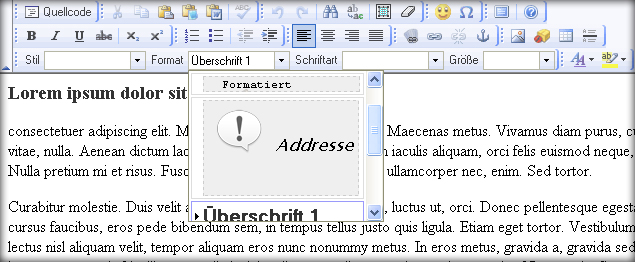
Editor:
Blockquote, pre, .code und address
Blockquote, pre, .code und address wurden in der Editor css ebenfalls eingestellt und zeigen in der Darstellung eine Hintergrundfarbe und ein Icon an.

Das Menü:
Das Menü ist ein show Menü2. Unterebenen lassen sich bis zu vier Unterteilungen öffnen. Die css Einstellungen sind in der Style.css ab Zeile 51 – 190 zu sehen.
In der Menüleiste können sechs Menüpunke angelegt werden, mit jeweils ca. 6 Zeichen. Beispiel (Kontakt). Sollten mehr Menüpunkte benötigt werden, so müssen die Größen in der css geändert werden. Das Menü hat auch ein Hintergrundbild mit fester Breite.
Der Footer
Der Footer ist in drei Bereiche aufgeteilt. Zum einen in einen linken Bereich, in dem sich zwei Bereiche als Linksammlung oder Extra Menü eignen, und in einem rechten Bereich der mit Text gefüllt werden kann. Die Änderungen müssen in der index.php vorgenommen werden. Zeile 63 – 88. Hierbei sind html Kenntnisse von Vorteil.
Der 3D Imagefader (Bildershow)
Fadeimages lassen sich in der index.php ändern und erweitern.
fadeimages[0]=["<?php echo TEMPLATE_DIR; ?>/images/fadeimage-01.jpg", "#", ""] fadeimages[1]=["<?php echo TEMPLATE_DIR; ?>/images/fadeimage-02.jpg", "#", ""] fadeimages[2]=["<?php echo TEMPLATE_DIR; ?>/images/fadeimage-03.jpg", "#", ""] fadeimages[3]=["<?php echo TEMPLATE_DIR; ?>/images/fadeimage-04.jpg", "#", ""] fadeimages[4]=["<?php echo TEMPLATE_DIR; ?>/images/fadeimage-05.jpg", "#", ""]
Wenn Sie ein weiteres Bild hinzufügen möchten, müssen Sie erstens das Bild in den Ordner (images) hinterlegen und zweitens in der Index.php diese Zeile
fadeimages[5]=["<?php echo TEMPLATE_DIR; ?>/images/fadeimage-05.jpg", "#", ""]
mit der nächsten Nummer belegen.
Sie können die Bilder auch einer Seite zuweisen. (Link)
Hierfür das „#“, ersetzen durch Ihren Link.
Viel Spaß mit dem Template
Jürgen Rübig






