Application

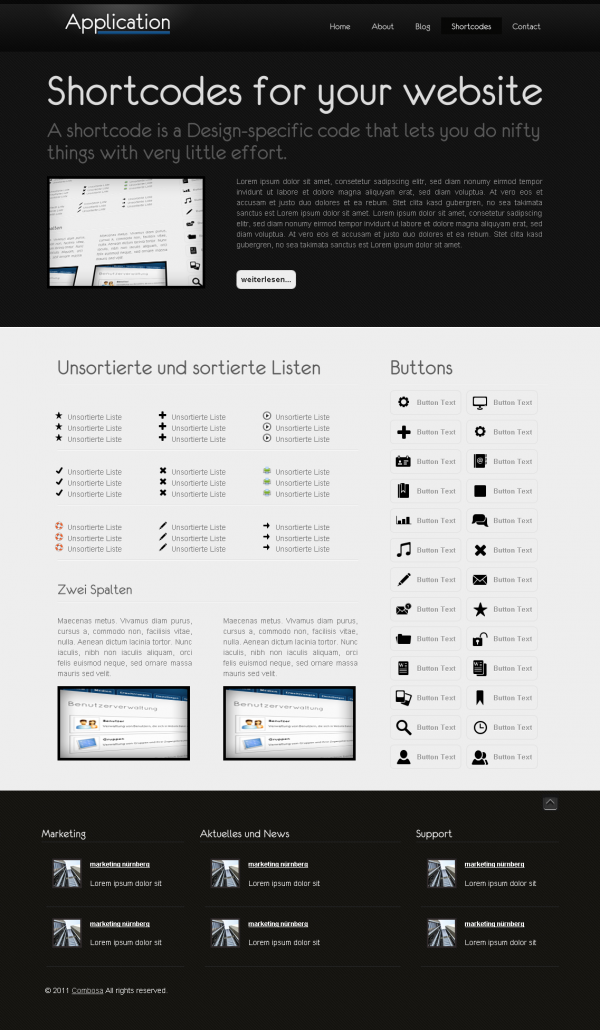
Ein sehr stylisches Template mit Nivo-Slider und vielen Shortcodes für Buttons, Notifications, Blockquote, Code, Address und Form. Das Theme beinhaltet mehrere Spaltenmöglichkeiten, die über div´s in den WYSIWYG Editor von WebsiteBaker eingefügt werden können.
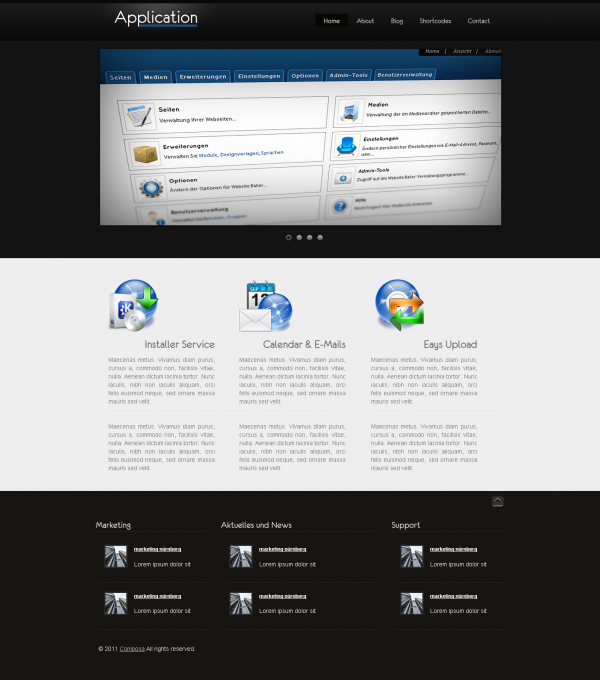
WebsiteBaker Template Application
Das Theme hat nur eine index.php und im top der Seite finden ein Slider und ein Block Platz für Content. Aber, die Seite für den Slider muß Home heisen. Alle anderen sind nicht von Belang. Wenn die Seite nicht Home heist sonden Startseite so muss in der index.php der Aufruf dafür geschrieben werden.
Beispiel:
<?php
$seitenname = PAGE_TITLE;
if ($seitenname == "Home") {
echo '<div class="slider-wrapper theme-combosa">
<div class="ribbon"></div>
<div id="slider" class="nivoSlider">
<img src="'.TEMPLATE_DIR.'/images/1.jpg" alt="" />
<a href="#"><img src="'.TEMPLATE_DIR.'/images/2.jpg" alt="" title="Das WebsiteBaker CMS" /></a>
<img src="'.TEMPLATE_DIR.'/images/3.jpg" alt="" data-transition="slideInLeft" />
<img src="'.TEMPLATE_DIR.'/images/4.jpg" alt="" title="#htmlcaption" />
</div>
<div id="htmlcaption" class="nivo-html-caption">
<strong>WebsiteBaker</strong> ist ein freies CMS <em>HTML</em> und kann <a href="#">hier</a> herunter geladen werden.
</div>
</div>';
}
else {
echo page_content(3);
};
?>
Beschreibung:
Wenn also if ($seitenname == „Home“ dann zeige den Slider wenn nicht else {echo page_content(3); – dann also den Content 3.
Anpassungen in der CSS
In der CSS-Datei nivo-slider.css müssen die Pfade zu den Navigationselementen gesetzt werden.
Zeile:15 – background:#fff url(http://ihredomain…..
Zeile:42 – background: url(http://ihredomain…..
Zeile:56 – background: url(http://ihredomain…..


Diese Template wurde mit verschiedenen Browsern, unter einem Apple- und Windows-Betriebssystem erfolgreich getestet.







Hallo,
ich habe eine Frage zum Template:
Kann man den Bildern im Slider einen Link hinterlegen?
Kann man gemäßt folgendem Beispiel sensitive Links den Bildern im Slider hinterlegen?
In einem anderen Slider habe ich das mal gemacht, dann kann man direkt vom Slider Bild auf Inhalte verweisen.
Gibt es u.U. eine andere Lösung?
Grüße aus Hamburg
Natürlich können die Bilder im Slider verlinkt werden.

img src="'.TEMPLATE_DIR.'/images/1.jpg" alt="" />
href="#" rel="nofollow">
Da wo jetzt a href="#" steht, also (#) - da kommt dann die http Adresse rein.