LightRoom

Das Template für Fotografen und Agenturen die Bilder bearbeiten. Es zeigt durch die JavaScripte sehr schön den Vorher – Nachher-Effekt in der Bildbearbeitung. Das Template ist durch die schwarze Seite rechts gut für Bilder geeignet. Auch in der Linken Spalte finden Textpassagen und Bilder Platz für Informationen. Das Design ist mit sechs Demo-HTML Seiten erhältlich. Kopieren und Einfügen ist daher leichter gemacht.
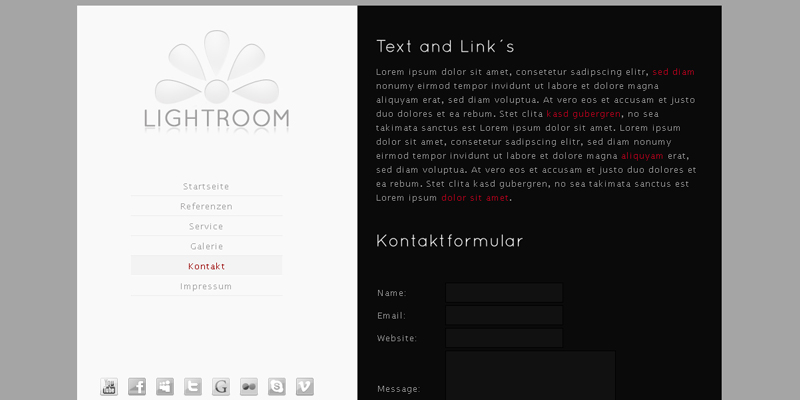
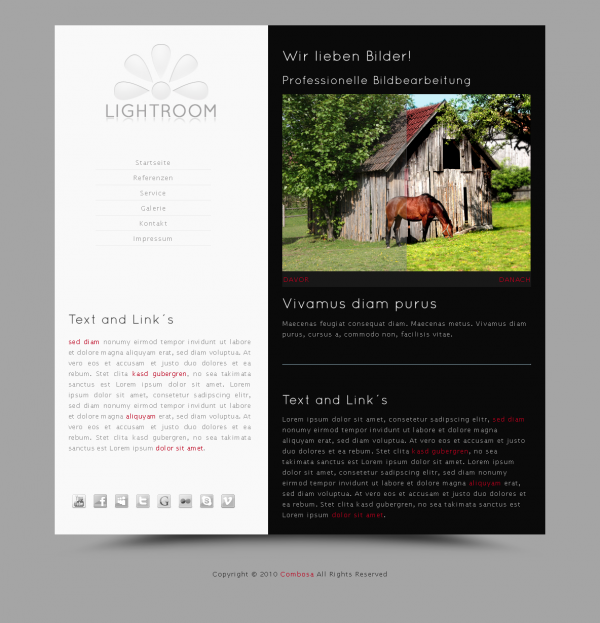
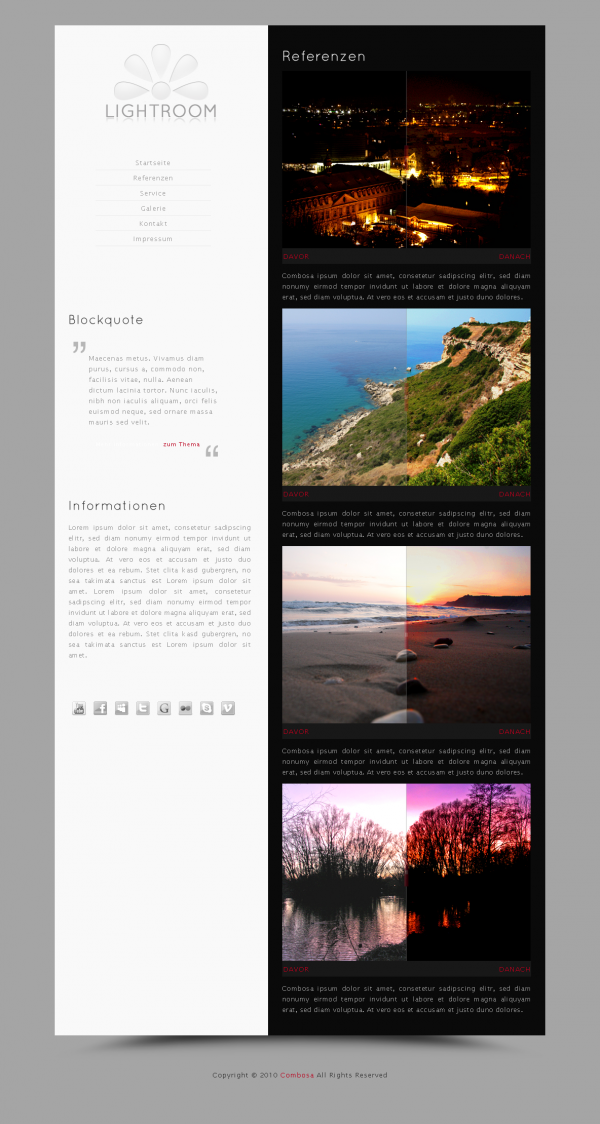
Template LightRoom


Nötige Anpassungen
1. Die jquery.beforeafter-1.4.min.js Datei
Am einfachsten ist es wenn Bilder in die Medien-Datei von Website Baker hochgeladen werden, in einem Ordner der z.B. (da-da) genannt wird. In der jquery.beforeafter-1.4.min.js wurde dieser schon festgelegt. Sollte der Ordner anders lauten, so muß auch die Zeile 13 der jquery.beforeafter-1.4.min.js Datei demensprechend geändert werden.
Zeile 11 und 12 der jquery.beforeafter-1.4.min.js sind selbsterklärend.
beforeLinkText:"zeige nur DAVOR", afterLinkText:"zeige nur DANACH", imagePath:"http://ihre-domain.de/media/da-da/",
Einfügen der Bilder im WYSIWYG
Die Bilder können im Medienverzeichnis in einem Ordner hochgeladen werden, der den Namen photo trägt.
Wie in der Demo ersichtlich braucht jede Darstellung einen eigenen DIV Container. So auch beim eingebundenen Aufruf vom Java Script.
WYSIWYG-Editor Quelltext Ansicht – kopieren und einfügen
<script type="text/javascript">
$(function(){
$('#photoworks1').beforeAfter({
animateIntro : true,
introDelay : 400,
introDuration : 800,
showFullLinks : true
});
});
</script>
<div id="photoworks1">
<div>
<img alt="before" src="http://www.ihre-domain/media/photo/davor.jpg" width="490" height="350" />
</div>
<div>
<img alt="after" src="http://www.ihre-domain/media/photo/danach.jpg" width="490" height="350" />
</div>
</div>
Mehrere Bilder auf einer Seite mit Text
<script type="text/javascript">
$(function(){
$('#photoworks1').beforeAfter({
animateIntro : true,
introDelay : 400,
introDuration : 800,
showFullLinks : true
});
$('#photoworks2').beforeAfter({
animateIntro : true,
introDelay : 400,
introDuration : 800,
showFullLinks : true
});
$('#photoworks3').beforeAfter({
animateIntro : true,
introDelay : 400,
introDuration : 800,
showFullLinks : true
});
$('#photoworks4').beforeAfter({
animateIntro : true,
introDelay : 400,
introDuration : 800,
showFullLinks : true
});
});
</script>
<div id="photoworks1">
<div>
<img alt="before" src="photo/davor-0.jpg" width="490" height="350" />
</div>
<div>
<img alt="after" src="photo/danach-0.jpg" width="490" height="350" />
</div>
</div>
<p class="blocksatz">Combosa ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At
vero eos et accusam et justo duno dolores.</p>
<div id="photoworks2">
<div>
<img alt="before" src="photo/davor-2.jpg" width="490" height="350" />
</div>
<div>
<img alt="after" src="photo/danach-2.jpg" width="490" height="350" />
</div>
</div>
<p class="blocksatz">Combosa ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At
vero eos et accusam et justo duno dolores.</p>
<div id="photoworks3">
<div>
<img alt="before" src="photo/davor-3.jpg" width="490" height="350" />
</div>
<div>
<img alt="after" src="photo/danach-3.jpg" width="490" height="350" />
</div>
</div>
<p class="blocksatz">Combosa ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At
vero eos et accusam et justo duno dolores.</p>
<div id="photoworks4">
<div>
<img alt="before" src="photo/davor-4.jpg" width="490" height="350" />
</div>
<div>
<img alt="after" src="photo/danach-4.jpg" width="490" height="350" />
</div>
</div>
<p class="blocksatz">Combosa ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At
vero eos et accusam et justo duno dolores.</p>
Diese Template wurde mit verschiedenen Browsern, unter einem Apple- und Windows-Betriebssystem erfolgreich getestet.






