Starlight

Starlight HTML und Starlight PHP für das WebsiteBaker CMS sind eines der modernsten zweispaltigen Templates die je von combosa gebaut wurden. Im Design stecken jede Menge tolle CSS3 Einstellungen und Java Scripte, die für die verschiedensten Funktionen zuständig sind.
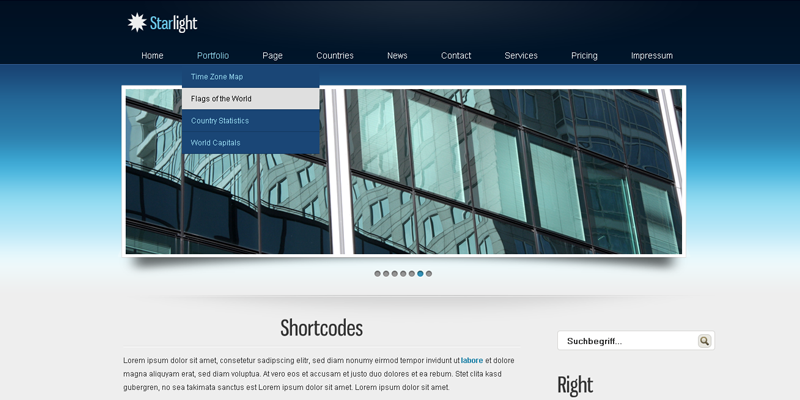
Template Starlight
Die Typographie ist mehr für den Business Bereich, Webdesigner, Grafiker, IT-Firmen und auch wegen den blau Tönen für Handwerksbetriebe geeignet. Aber auch Blogger und Praxisgemeinschaften werden Freude an diesem Theme haben.
Hier die wichtigsten Funktionen in der Übersicht:
Java Scripte:
jquery-1.5.min.js
jquery.min.js
slides.min.jquery.js
slides.js
jquery-scripts.jst
notification.js
slider-tabs.js
Diese Scripte sind für den Slider auf der Startseite, die Scroll to top Funktion im Footer und content, Tab Slider, Infotab Slider, Toggle für FAQ´s, Notifications und für das aufscrollende Menü.

CSS3
Im Template wurden CSS3 Codes verwendet, die leider noch nicht auf allen Browsern laufen. Insgesamt vier css Dateien werden verwendet. Eine styles.css für die Startseite mit Slider, eine style.css für die Unterseiten, eine shortcodes.css für die Shortcodes wie Notifications, Code und Columms, eine css3buttons.css für alle Buttons auf der Homepage.
Natürlich können die CSS Dateien auch gekürzt werden, wenn man genau weis was benötigt wird und was gelöscht werden kann.

Formulare
Die Suche und das Kontaktformular muß natürlich angepasst werden um eine Funktion zu ermöglichen, das dieses von Betreiber zu Webhostern verschieden ist, wurden Formulare nicht funktionalisiert.
Bilder
Bilder bekommen durch
<img class="content-img" src="images/muster.png"
einen CSS3 Rahmen, der auch in den Tab Slider verwendet wird.
Slider für das Websitebaker CMS
In der Demo sind alle Seiten in HTML, im Quellcode können die Einstellungen kopiert werden. Um beispielsweie einen Slider zu bekommen, muss der Code unten (DEMO) in ein WYSIWYG Feld im WebsiteBaker CMS eingefügt werden. Natürlch müssen die Pfade zu den Bilder auch rein geschrieben werden.
DEMO
<ul class="tabs tabs-3"> <li> <div class="tab-select"> <h3>Julia Jobst</h3> <p>Combosa Model für Business und Mode.</p> </div> <div class="tab-content" id="tab1"> <img src="http://shop.combosa.com/templatedemos/starlight-html/images/muster-5.png" alt="Tab 1" /> </div> </li> <li> <div class="tab-select"> <h3>Modebilder</h3> <p>Jede gute Homepage lebt von ansprechenden und professionellen Fotos</p> </div> <div class="tab-content" id="tab2"> <img src="http://shop.combosa.com/templatedemos/starlight-html/images/muster-6.png" alt="Tab 2" /> </div> </li> <li> <div class="tab-select"> <h3>Make up!</h3> <p>Bilder vermitteln mehr als tausend Worte sagen können</p> </div> <div class="tab-content" id="tab3"> <img src="http://shop.combosa.com/templatedemos/starlight-html/images/muster-7.png" alt="Tab 3" /> </div> </li> <li> <div class="tab-select"> <h3>Model gesucht?</h3> <p>Sie suchen ein Model für die Präsentation Ihrer Firma oder Produkte?</p> </div> <div class="tab-content" id="tab4"> <img src="http://shop.combosa.com/templatedemos/starlight-html/images/muster-8.png" alt="Tab 4" /> </div> </li> </ul>
Dann noch die Pfade ändern
<img src="http://www.#########/media/ihr-ordner/muster-5.png" alt="Tab 1" />







Hallo Jürgen, beim Template Starlight-2 funktioniert die Cufont Javascript Technik im Internet Explorer (Vers. 9, Windows Vista) nicht. Es wird einfach nichts angezeigt. Ich nutze normalerweise Google Chrome – der funktioniert.
Bei deiner Demo-Seite ist es genauso. Betrifft diese Website
Danke im voraus! Sonja
Hallo
Hierfür habe ich einen Blog-Eintrag geschrieben.
http://blog.combosa.com/probleme-mit-cufon-im-ie9/
Ich habe die Probleme selbst auf meinen Seiten. Vielleicht hilft es ja weiter, einfach mal lesen…
Grüße Jürgen
Hallo,
ich habe bei Websitebaker ein Problem. Dort scrollt das Menü nicht auf. Dies aber nur beim Template „Startseite“. Haben Sie einen Tipp?
Vielen Dank
Timo